Сторонник поиска Google Джон Мюллер всегда преуменьшал значение HTML-карт сайта. Недавно он вновь выразил свое недовольство HTML-картами, сказав:
“С годами я изменил свое мнение относительно HTML-карт сайта, они никогда не должны быть нужны. Сайты, как маленькие, так и большие, всегда должны иметь четкую навигационную структуру”.
Это несколько более жесткая позиция, чем та, которую он высказывал ранее:
“Когда речь идет о SEO… для небольших сайтов, ваш сайт в любом случае должен быть пригоден для сканирования (и если вы используете распространенную CMS, то почти всегда с этим будет всё в порядке), а для больших сайтов они все равно не пригодятся (используйте карты сайта, используйте нормальные внутренние ссылки, проверяйте их с помощью краулера по вашему выбору)”.
Хотя Мюллер высказывает хорошую точку зрения, на мой взгляд, мы не можем полностью отказаться от HTML-карт сайта. Ссылки и удобство использования сайта по-прежнему имеют значение.
Мне также нравится высказывание бывшего гуглера, а ныне популярного SEO-эксперта Педро Диаса (Pedro Dias) в ответ на высказывания Мюллера, которое отражает реальное положение дел в Интернете:
“К сожалению, не так просто изменить архитектуру сложных и крупных сайтов. Зачастую на что-то подобное [sic!] могут уйти годы, поскольку оно зависит от работы нескольких команд. Поэтому HTML-карты часто являются желанным и временным решением. Раньше они мне не нравились… Теперь я вижу их применение”.
Существует компромисс между HTML и XML-картами, поэтому, как всегда в SEO, “все зависит от ситуации”.
О том, почему, когда и как использовать карты с пользой для вашего сайта и его пользователей, читайте ниже.
Что такое sitemaps и почему они были изобретены?
На заре становления Интернета многие сайты росли органически.
Веб-сайты не были должным образом спроектированы в соответствии с лучшими практиками UX.
Они начинали с нуля, и веб-мастера добавляли контент по мере необходимости, зачастую, далеко не самыми удобными способами.
Это были времена до появления блогов, социальных сетей и систем управления контентом. Когда вы создавали сайт, вы делали это самостоятельно, используя HTML.
В большинстве случаев HTML-код писался в текстовом редакторе, в неудобном WYSIWYG-редакторе типа Dreamweaver или в одной из первых, часто создаваемой на заказ и довольно громоздкой CMS. При любом раскладе структура сайта быстро становилась запутанной.
Поэтому, чтобы хоть как-то разобраться в беспорядке, люди стали добавлять карты сайтов. Эти карты создавались на обычном HTML и выглядели как любая другая веб-страница, за исключением того, что они отображали карту, а не текстовый контент.
Позже поисковые системы ввели так называемые XML-карты сайтов, призванные заменить ручную отправку в поисковые системы.
Спустя более чем 25 лет HTML-карты сайтов стали менее предпочтительными. Но действительно ли мы можем отказаться от использования HTML-карт так же, как мы отказались от гостевых книг или кольцевых сетей?
HTML против XML-карт – видимое против невидимого
Если говорить кратко и просто, то основное различие между HTML и XML картами заключается в том, что HTML-карта обычно видна посетителям сайта, а XML-карта – нет. (Последняя предназначена в первую очередь для поисковых систем).
Стандарт XML был введен в конце 2007 года такими поисковыми системами, как Google, Yahoo и Bing (тогда MSN).
По умолчанию они отформатированы таким образом, что плохо выглядят и не читаются человеком. Такие карты сайта используются в основном для обеспечения правильной и быстрой индексации поисковыми системами.
С другой стороны, наличие ресурса в XML-карте не означает, что Google и Bing проиндексируют его, или что его можно будет найти, даже если он попадет в индекс.
Ещё один коллега по SEO Роб Уоттс (Rob Watts) добавил юмористическое, собственное мнение в дебаты, сказав:
“В течение многих лет у меня были сайты, на которых отсутствовали html или xml-карты. Я снял шапочку из фольги и начал использовать xml-карту, и с удовольствием наблюдал за тем, как долго урлы появляются в поисковой выдаче. Не думаю, что их использование заметно улучшило производительность, но несколько упростило анализ/отчеты”.
Итак, поскольку XML-карты лишь теоретически обеспечивали обход роботами и индексирование, должны ли мы сосредоточиться на них и пренебречь видимыми или визуальными картами сайтов?
Почему мы должны создавать карты сайта исключительно для Google?
На протяжении многих лет представители компании Google говорили нам, что сайты нужно создавать для пользователей, а не для поисковых систем. Зачем же делать исключение в отношении карт сайтов и создавать их только для Google и других поисковых систем?
Это заставляет меня задуматься о том, что другие SEO-тактики, которые отображают одно для поисковых ботов и другое для посетителей сайта, также могут быть хорошей идеей.
В любом случае, Google так сказал, значит, мы должны прислушаться, верно? Не совсем так.
Должна быть причина, по которой Google не любит HTML-карты и предпочитает XML.
XML-карты обычно автоматизированы и включают в себя весь публикуемый контент, как только он появляется в сети.
В WordPress многочисленные инструменты создают карты сайта за вас. Например, Yoast SEO также делает это за вас, даже в базовой бесплатной версии.
В 2020 году WordPress наконец-то добавил поддержку XML-карт в своё ядро, так что вам даже не понадобятся внешние плагины.
Кроме того, формат кода XML является машиночитаемым, в то время как HTML является более запутанным. HTML должен работать, несмотря на ошибки, в то время как XML ломается, если вы забыли символ.
Таким образом, в конечном итоге создание XML-карт происходит в основном под капотом, без вмешательства человеческих рук, склонных к ошибкам.
Кроме того, большинство людей никогда не увидят вашу XML-карту, они даже не будут знать, где ее искать, поскольку она не связана ни с одним видимым местом на сайте.
Заставляем XML-карты работать для людей
К счастью, всегда можно найти золотую середину. Не обязательно делать XML-карты невидимыми.
XML-карты сайта можно оформлять с помощью таблиц стилей, как и любые HTML-страницы.
Эта техника работает с тех пор, как существует XML. Существуют учебные пособия, которые помогут вам в этом.
Действительно, некоторое время казалось, что XML заменит HTML в качестве веб-стандарта, или же это был компромиссный вариант под названием XHTML.
По соображениям совместимости этого не произошло. Даже несмотря на то, что формат XHTML был более чистым и менее подвержен ошибкам. Когда же ошибка возникала, сайт ломался.
С появлением HTML5 браузеры приняли небрежно написанные веб-сайты, что упростило публикацию, но в ущерб автоматическому сканированию.
Теперь у вас есть XML-карта, которая может быть прочитана людьми, не имеющими навыков программирования. Помните, что это все равно обычный список всего имеющегося у вас контента.
Тем не менее, вы можете рассмотреть возможность создания читабельной HTML-карты для посетителей вашего сайта.
Когда использовать визуальную или HTML-карту
Это не или-или. Вы можете:
- Решить разделить видимую и невидимую карту сайта, вместо того чтобы делать XML карту сайта видимой для всех.
- Создать обе: видимую (HTML) и невидимую (XML) карты для разных решений.
- Иметь больше, чем по одной HTML и XML карт.
Это зависит от того, как выглядит ваш сайт и каковы ваши цели.
Используйте эти вопросы для принятия решения:
- Хотите быстро создать обзорную страницу своего сайта? Используйте HTML-карту!
- Хотите получить индексацию как можно быстрее и глубже? Создайте XML-карту.
Тем не менее, существуют крайние случаи, и многие сайты не соответствуют типичным стандартам.
Ниже приведены примеры использования визуальной или HTML-карты сайта.
Устаревшие и/или захаркоженые сайты
Хотите верьте, хотите нет, но в Интернете до сих пор существуют сайты, созданные несколько десятилетий назад, и даже сайты, созданные вручную на HTML, CSS и/или JavaScript.
На самом деле, вы, вероятно, довольно часто пользуетесь ими.
Amazon.com – это практически тот же сайт, что и много лет назад. За прошедшие годы он постоянно обновлялся и совершенствуется по сей день.
Полномасштабная реконструкция была бы слишком рискованной и разрушительной в итоге.
На некоторых старых сайтах могут возникнуть трудности с созданием XML-карт на лету. Поэтому нет ничего страшного в том, что вместо него используется жестко закодированная HTML-карта.
Должны ли вы удалять её, потому что так говорит Google? Конечно, нет.
Большие сайты
Когда Мюллер говорил, что необходима правильная навигация по сайту, он был в целом прав. Но это не всегда относится к большим сайтам.
Невозможно вместить в меню очень сложный сайт с тысячами страниц, чтобы это не вышло из-под контроля.
Для лучшей навигации, как для людей, так и для поисковых ботов полезно иметь карты сайта, отражающие общую структуру сайта.
Не обязательно перечислять все страницы, так как в этом случае список будет слишком большим.
Альтернатива для мега меню
Многие сайты пытаются вместить в навигацию по сайту как можно больше, и в итоге получаются так называемые мега меню.
При наведении мыши на меню, оно открывается и внезапно закрывает собой весь сайт.
Пользователи быстро перегружаются визуально десятками вариантов, из которых нужно выбирать.
Также иногда бывает, что пользователь недостаточно быстро навёл курсор на нужный пункт меню, и оно исчезает, при этом теряется нужный уровень меню.
Мега меню – это заманчиво, особенно для крупных компаний, где каждая заинтересованная сторона хочет быть на верхних позициях меню.
Но зачастую они становятся кошмаром для пользователей.
Сайты без внутреннего поиска
Работая с сайтами, можно заметить, что многие затрудняют возможность контакта с ними.
Так част бывает с сайтами, где нет внутреннего поиска. Часто бывает сложно найти их страницу Контакты.
Поиск по сайту – логичное решение, но, как ни странно, не некоторых сайтах он отсутствует. Даже на тех, которые работают на WordPress, несмотря на то, что у него это базовая функциональность.
Из некоторых шаблонов владельцы сайтов просто удаляют поисковую строку.
Когда я не могу найти стандартную страницу в меню, и нет возможности поиска, визуальная карта была бы кстати.
Страницы-одиночки
Когда создаётся меню, которое будет удобным для пользователя, но при этом не настолько огромным, чтобы не помещаться на некоторых экранах, то в итоге появляются страницы-одиночки (или страницы-сироты).
Страницы-одиночки – это страницы на которые нет внутренних ссылок в структуре меню или в контенте.
Такое случается, когда контент удаляется или обновляется, и при этих процессах некоторые ссылки пропадают.
Зачастую такие “бесхозные” страницы вообще следует удалить.
Какие-то из них имеет смысл оставить, но они не достаточно хороши, чтобы поместить их в меню или в ссылки в подвале.
Для таких страниц хорошо подойду ссылки, видимые и читаемые в карте сайта, чтобы люди могли найти их и иметь к ним доступ.
Более быстрая индексация
Будем честными! Только потому что страница или другой ресурс (картинка, видео) присутствуют в XML-карте сайта, это не значит, что Google их проиндексирует.
У сайта может быть недостаточно авторитетности, чтобы гугл проиндексировал весь контент.
Раньше это была достаточно распространённая проблема для новых сайтов. Особенно это касалось только что созданных сайтов. Вычислительные мощности Google ограничены, некоторые материалы не попадают в индекс намеренно.
Сейчас это уже не так актуально, но все же для повышения шансов на индексацию стоит ставить внутренние ссылки.
Ссылайтесь на важные материалы сверху, на видном месте и/или чаще.
Лучшая ссылочная масса
Когда мы говорим об авторитетности, мы имеем в виду ссылочную массу, которую некоторые сеошники до сих пор называют “ссылочным соком”.
Карта сайта в формате HTML, в которой одни ссылки располагаются сверху, а другие – снизу, в определённой степени регулирует ссылочный вес.
Предполагается, что страницы, ссылки на которые расположены сверху, будут иметь и получать больший авторитет, чем страницы, расположенные снизу.
В XML-картах такой иерархии, насколько я знаю, нет. Все ресурсы, перечисленные в ней, являются просто элементами списка.
Пункт, расположенный сверху – это просто самый свежий пункт, не обязательно самый важный или требующий наибольшего авторитета.
В XML-карте сайта нет иерархии, если только вы не введете её в неё, объявив, что некоторые ресурсы являются более важными и, следовательно, должны просматриваться чаще, чем другие.
HTML-карта позволяет линковать наверху те ресурсы, которые наиболее важны, и тем самым направить туда больше пользователей и авторитетности, как в навигации по сайту. То есть не “свежие” сверху, а самые важные сверху, в идеале.
Юзабилити
Поскольку речь здесь идет о SEO, то самый важный аспект карт сайта – улучшение юзабилити – стоит в конце.
HTML-карта улучшает общий пользовательский опыт, особенно:
- Доступность.
- Обзорность.
- Находимость.
- Удобство использования.
Это по-прежнему самые сильные варианты использования HTML-карт, как и в 90-е годы, задолго до того, как Google начал использовать ссылки для индексации и ранжирования, и задолго до появления XML-карт.
Пожилые пользователи (признаюсь, я отношусь к их числу), возможно, даже предпочитают понятные и оформленные в виде страниц карты сайта вместо шатких меню, которые исчезают, когда их не трогаешь, или поиска, который показывает нерелевантные результаты.
Некоторые пожилые люди не могут эффективно использовать действия по наведению и нажатию мыши.
Людям с ограниченными возможностями, особенно слабовидящим, требуется как можно меньше действий мышью. Поэтому для них лучше всего подойдет одностраничный обзор.
Полезные примеры карт сайта в реальной жизни
The New York Times
Я часто использую в качестве примера газету New York Times, потому что это издание знают практически все, и оно является очень авторитетным.
На этот раз я хочу привести в пример NYT просто потому, что они сумели сделать что-то правильное и выделяющееся.
NYT использует HTML-карты сайта таким образом, что это действительно полезно как для читателей, так и для пользователей, и для ботов поисковых систем.
В газете NYT есть несколько карт, о которых рассказал на LinkedIn коллега по SEO Крис Лонг из Go Fish Digital. Это яркий пример использования карт с пользой для сайта.
“60-секундное SEO”: У New York Times одна из лучших HTML-карт, которые я видел. Вот пример того, как статья 1912 года находится всего в 5 шагах от [их] главной страницы:”
Я не хочу вдаваться в подробности, поскольку Лонг уже проделал отличную работу в этом направлении.
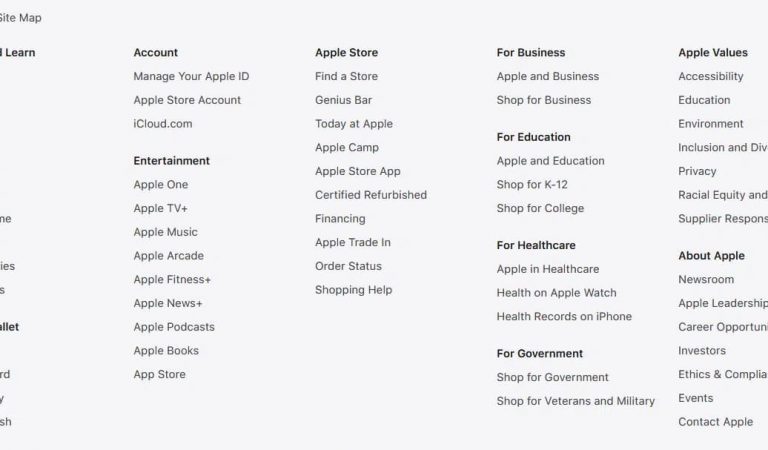
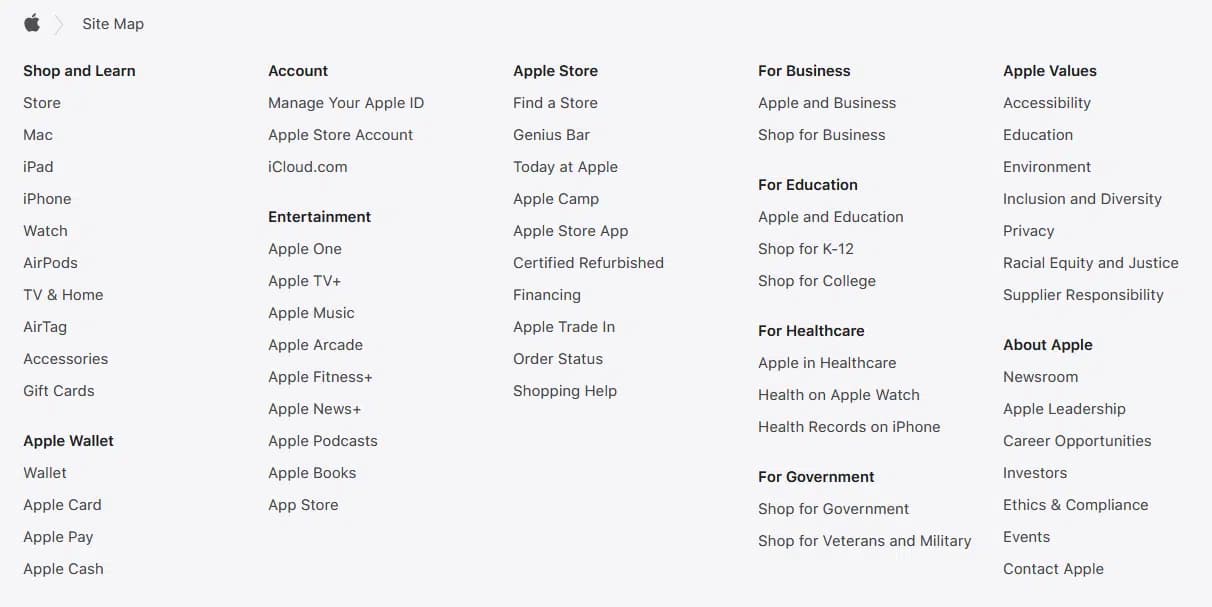
Apple.com
Еще одним отличным примером использования sitemap для крупного сайта является Apple.com. Их простая и понятная текстовая карта сайта полезна как для людей, так и для поисковых систем.
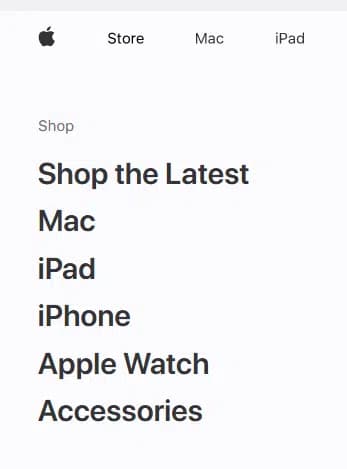
Однако обратите внимание, насколько сильно карта сайта отличается от реальной верхней навигации, которую сайт Apple располагает над контентом.
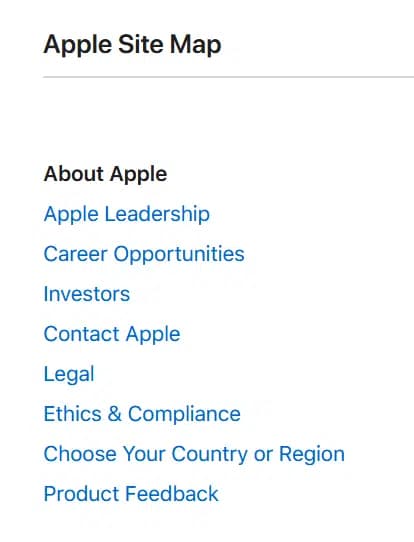
Карта сайта Apple” начинается с раздела “О компании Apple” (без ссылки) и следующих ссылок:

В противоположность, навигация по сайту начинается с магазина и конкретных товаров:

По всей видимости, SEO-команда решила сделать магазин и товары более заметными для посетителей сайта и поисковых ботов. В то же время истинная структура или важность страниц, по-видимому, совершенно иная.
В любом случае, огромная карта сайта Apple дает пользователям хороший обзор содержимого сайта, не перегружая страницу более чем сотней ссылок.
Более того, вместо отдельной карты сайта на специальной странице у них есть еще одна карта сайта в футере, отражающая структуру верхнего меню.
Она меньше как по размеру шрифта, так и по количеству перечисленных ссылок, но все равно очень полезна.

Поэтому, где бы вы ни оказались, вам всегда поможет навигация по сайту или карта сайта.
Принцип “всё легко найти” занимает центральное место в дизайне сайта Apple.
Источник: https://searchengineland.com/html-sitemaps-seo-ux-when-how-394763